I’ve been working on a website with file uploads lately and after a bunch of googling put together a solution using stimulus.js instead of jQuery as not using jQuery is the thing now.
The website I’m working on allows people to upload images and then to tag them before sharing and I thought it was a bit sub-optimal to ask people to tag their images without being able to see them.
I’m using rails so this component has two parts the javascript file and my html template file. In the html template file I have a html form created via the rails form_with helper.
<%= form_with scope: :look, url: looks_path, local: true do |form| %>
<div>
<%= form.label :title %><br>
<%= form.text_field :title %>
</div>
<div>
<%= form.text_field :tag_list, multiple:true %>
</div>
<div data-controller="image-preview">
<%= image_tag("preview.png", :width => "100px", :hight => "100px",
data: { target: "image-preview.output" }) %>
<div class="my-2">
<%= form.label "Look Image" %><br>
<%= form.file_field :image, :class => "form-control-file photo_upload",
data: {target: "image-preview.input", action: "image-preview#readURL" } %>
</div>
</div>
<div>
<%= form.submit %>
</div>
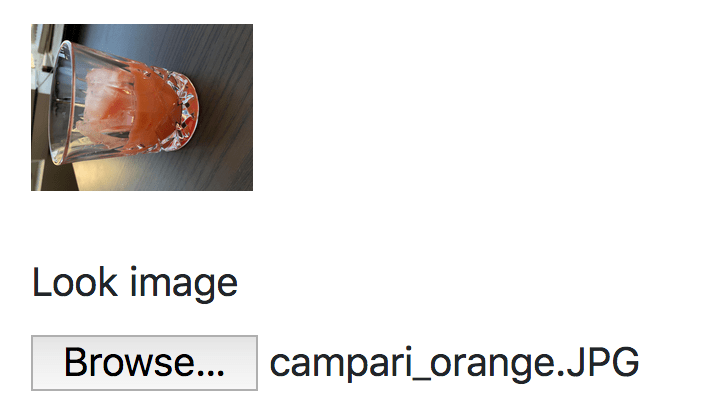
<% end %>You can see there that my stimulus data-controller encapsulates the form file_input and an image tag. The image tag loads a “preview.png” on page load and then replaces that white square when the user uploads an image. Ideally, you may want to play with the visibility attribute instead of using a blank square.
// Visit The Stimulus Handbook for more details
// https://stimulusjs.org/handbook/introduction
import { Controller } from "stimulus"
export default class extends Controller {
static targets = [ "output", "input" ]
readURL() {
var input = this.inputTarget
var output = this.outputTarget
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function () {
output.src = reader.result
}
reader.readAsDataURL(input.files[0]);
}
}
}
The stimulus.js controller is here. It uses two targets the “input” which is the form file field and the “output” which is the image tag we are updating with the new image. This javascript uses the FileReader (https://developer.mozilla.org/en-US/docs/Web/API/FileReader) API to read the image off of the user’s computer and display it without needing to move the image across the network.
This ended up being pretty simple to do in stimulus.js. I like that we don’t need QuerySelectors or anything non-deterministic like that and can just reference our targets directly. I haven’t included the webpack and rails integration code, it was a little tricky, and is a topic for another blog post.