I do most of my work in the Go ecosystem and rely heavily on the go fmt tool to maintain style consistency across the team. But the javascript language does not have a formatter built in so we have been relying on jslint to enforce consistent styles. I found a auto-formatter for javascript prettier, which could make frontend formatting much easier you can find it at https://prettier.io. Prettier supports JSX which is key for us since we work on a single page application with a react.js frontend. I have added prettier to my crypto-exchange application https://github.com/Sevii/pepper-exchange to evaluate how well it works.
I dislike using linters to address code formatting and style questions because they basically nag developers into formatting things correctly. Code formatting is low value work, I would much rather have a machine do it in 250ms than have a developer spend 60 seconds addressing linter issues.
Prettier should let us eliminate formatting nagware, and limit our use of jslint to semantic and correctness issues.
You can use prettier as follows.
yarn add prettier --dev --exact # or globally yarn global add prettier
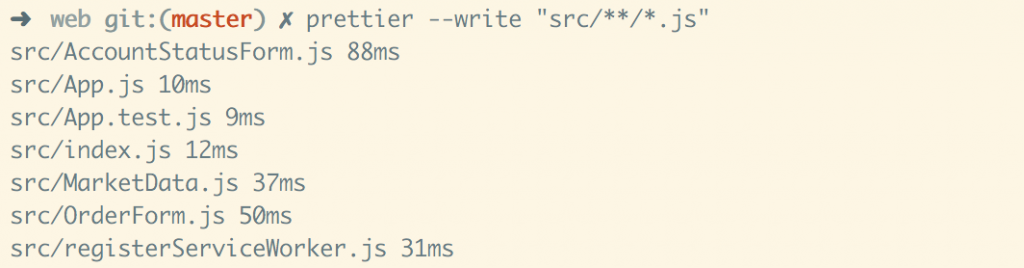
prettier --write "src/**/*.js" # This command will format any .js files in your src folder.